Microsoft released the beta of the very popular web browser yesterday-new features abound, including streamlined design, enhanced tabs, and hardware acceleration. I’m still playing with it and so far impressed very much with the IE9.
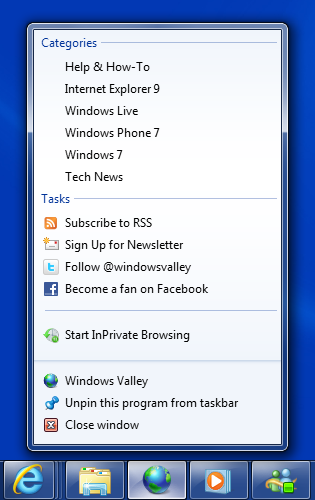
We just covered an article, ”How to Pin websites to Taskbar and Start Menu with Internet Explorer 9 Beta” and you may have notice the pinned website (i.e. facebook.com) leverages new Windows 7 Taskbar Jumplist with new IE9 and offers useful Tasks. You can do the same for your website and can add useful Tasks and Custom Categories to your website or weblog.

Its very easy way to go…
How To:
1. Lets start with website icon, your website should have favicon and it is advised to use a 32×32 icon as (favicon.ico) to get better appearance in Windows 7 Taskbar. To add favicon, Just copy your icon file at the root of your website add the following code in between <head></head> tag.
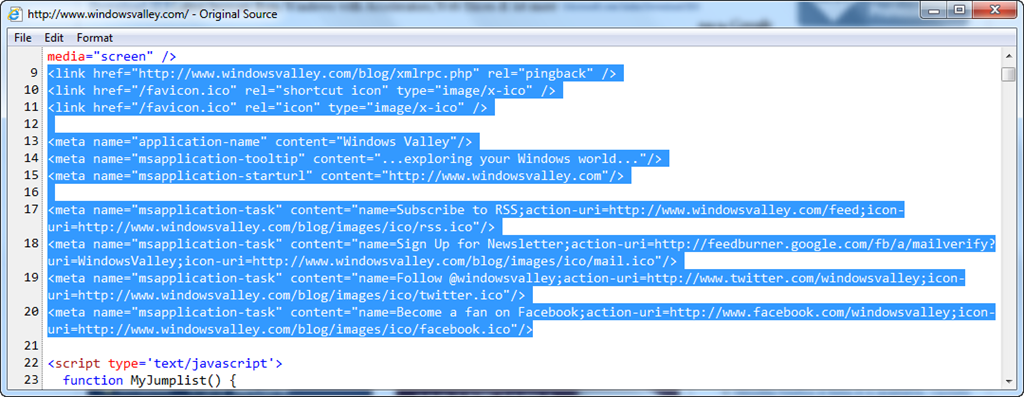
2. With the release of IE9 Beta, Microsoft has introduced some HTML meta tags, lets go one by one:
It has two attributes name and content. The name attribute must have the value “application-name” and the content attribute holds the name of the website that appears on the JumpList.
For example:
3. To add each Task to Jumplist, we need to add the following HTML meta tag, like I have added 4 tasks viz: Subscribe to RSS, Sign Up for Newsletter, Follow @windowsvalley and Became a fan on Facebook.
It also has two attributes name and content. The name attribute must have the value “msapplication-task” and the content attribute takes three string values as shown above format.
For example:
4. To Custom Categories we need to play with some sort of Javascript code and its easy. Have look…
Here I have just written a function called MyJumplist() and then call two built-in functions viz.
- window.external.msSiteModeCreateJumplist(‘{Category-Name}’);
Takes a string argument, that is category name. - window.external.msSiteModeAddJumpListItem(‘{Item-Name}’, ‘{Action-URL}’,'{Icon-URL}’);
Takes 3 string arguments (just like msapplication-task meta tag) Jumplist item name, Action URL and Icon URL respectively. - window.external.msSiteModeShowJumplist();
It displays the Jumplist.
And finally call the our function MyJumplist() to execute the whole javascript code.
5. Add the following code to your HTML page in between <head></head> tag and Pin your website to Windows 7 Taskbar leveraging new IE9 feature.
- Windows 7 with Internet Explorer 9


Leave a Reply